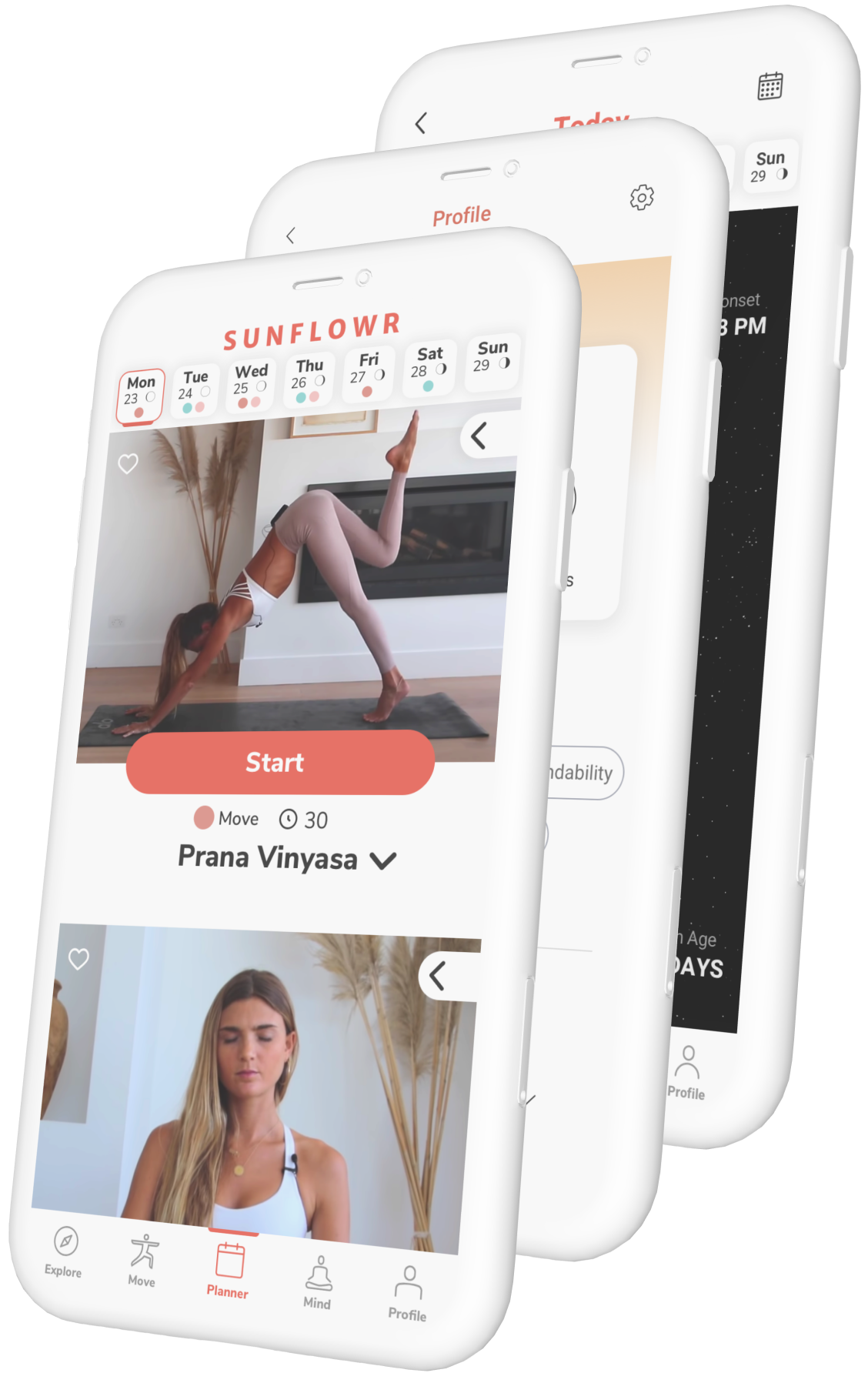
Sunflowr App Design
Designed an app for both iOS and Android platforms from top to bottom. The application content surrounded yoga and mindful-centered ideas and was aimed to guide its users in yoga poses and practices. We collaborated with external and internal stakeholders on this project, as well as an external designer, our creative director, internal designers, and our development team.
Summary
Collaboration and Stakeholders
Worked with fellow designers, development team, internal stakeholders, and external stakeholders.
Scoped a considerable project for both iOS and Android.
Research and Information Architecture
Explored other applications for design inspiration.
Incorporated user experience best practices into information architecture, UI, and UX designs.
Created sitemaps and engaged with external stakeholders for insights and feedback.
User Flows and Expectations
Developed user flows for tasks like logging in and subscriptions.
Visualized actions for clients to manage expectations.
Wireframes and Prototypes
Created wireframes to explain functionality and information placement.
Built prototypes in InVision to map out user interactions and presentations to our client.
Iterated wireframes based on client feedback.
Interface Designs and Collaboration
Collaborated with an external designer on application designs and color schemes.
Continued collaborations with clients during the high-fidelity design phase.
Used Zeplin to export designs for development hand-offs.
Worked with my fellow designers on building a new application from top to bottom. We collaborated with folks in our development team, internal stakeholders, external stakeholders, and project managers throughout the entire application-building process. The scope of this project was considerable in size as we were building out an application design for both iOS and Android in parallel.
We started exploring and gathering design inspiration from other applications. In addition, we also noted various user experience practices during our research and did our best to implement those findings into our information architecture work, user interface, and user experience designs.
As we completed work on research into current application designs and the trends there, we began to shift focus to how the application would be laid out in terms of information architecture. We laid out a sitemap, spoke with our external stakeholders to gain further insights and feedback, and ensured they were kept up to speed on design decisions being made.
We held these client-facing calls generally around two times per week. After multiple iterations of our information architecture, we created some user flows to help show how a user would perform various tasks on this application. Some of those tasks included simple things such as logging in but other tasks were more complex, an example being the process for subscriptions and the like.
It was really useful to map these user flows out as it helped to give more visual context to our clients on how certain actions were to be performed. This in turn, enabled us to have a better understanding of expectations our clients had and how we could better achieve them while keeping the user experience and their expectations in mind.
From here we started to work on wireframes to give further understanding to the entire team as to how things would function where information would located and why. As we created these wireframes we also created prototypes in inVision to further exemplify how certain actions would be completed by our user base. We also created these prototypes to present to our clients and invite conversation, questions, and feedback on these wireframes.
This was we could continuously iterate the wireframes based on said feedback. As our team completed work on various wireframe designs and got client approval, we began to work on the interface designs for those approved wireframes to help make the tight timelines we were presented with.
We collaborated with an external designer from the client side. We worked together on various designs for the application and the color scheme we went with based on client approval. We continued work and collaboration with our clients as high-fidelity designs were completed. As these designs were completed, we created prototypes for these for presentations and reference to our clients for approval. Once designs were approved we would use Zeplin to export these designs from Sketch so our development team could obtain whatever necessary information they required. We also work in collaboration with our development team as questions arose and worked with them to solve any issues they were confronted with.